Firefox is one of the most widely used web browsers on Linux distributions. And because of its open-source nature, we can customize everything inside it, ranging from its Interface to blocking trackers/hardening the browser etc.
Also read: LibreWolf vs Firefox – A Quick Comparison
Obviously, you can install any theme from the extension store, but you can also use CSS files to customize the Firefox Interface. Now, you don’t have to be a coding wizard to do everything from scratch, because many coders have already customized many themes and all you have to do is copy-paste the files from one location to another. Let’s get started!
Enable Profile Customizations
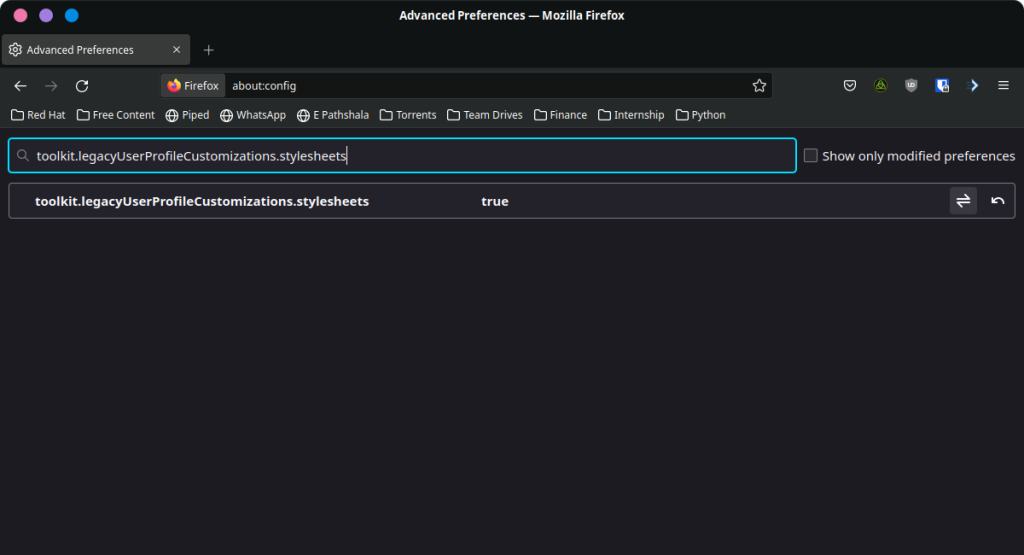
First, we have to enable Profile customizations first, so open a Firefox window and type about:config, now type toolkit.legacyUserProfileCustomizations.stylesheets and set the value to true.

Download a Theme
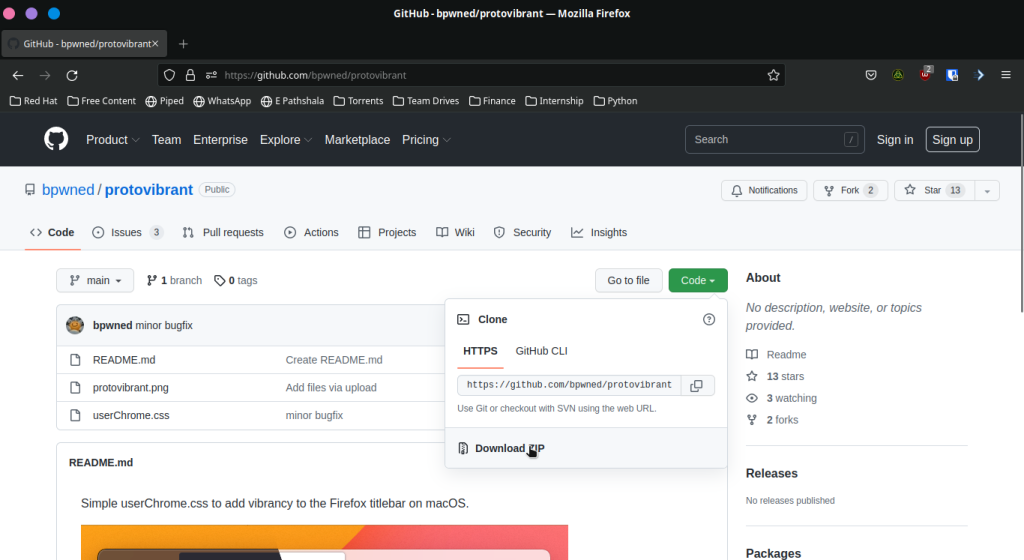
Now, visit Protovibrant‘s GitHub page, and download the CSS file by clicking on the download zip button. This is one of the many Firefox themes available.

Now, extract the downloaded zip in your directory
Locate your profile directory
Now, we have to locate our profiles directory, this is different in every OS, so you’ve to be careful.
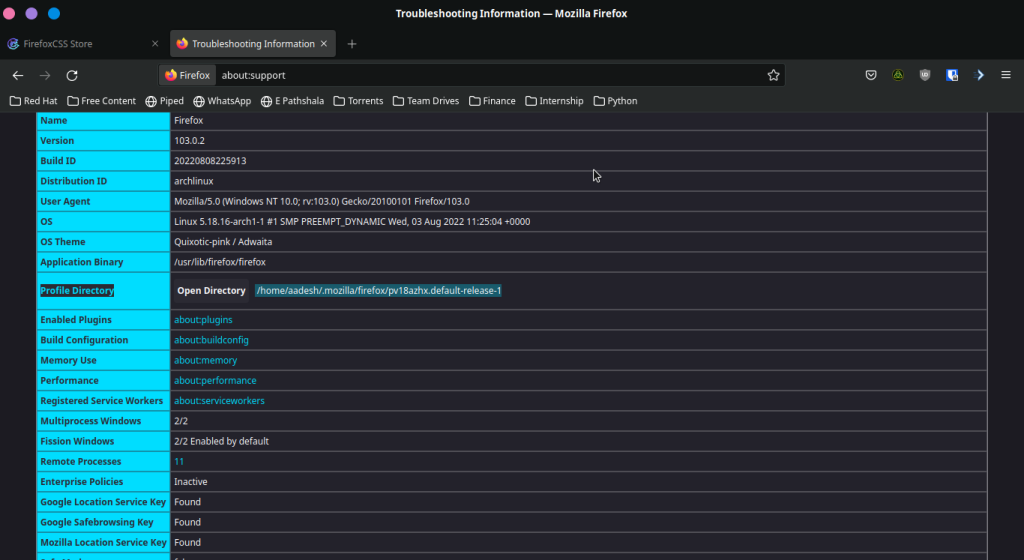
In a Firefox URL bar, type about:support, and then locate where Firefox stores your profile-related information.

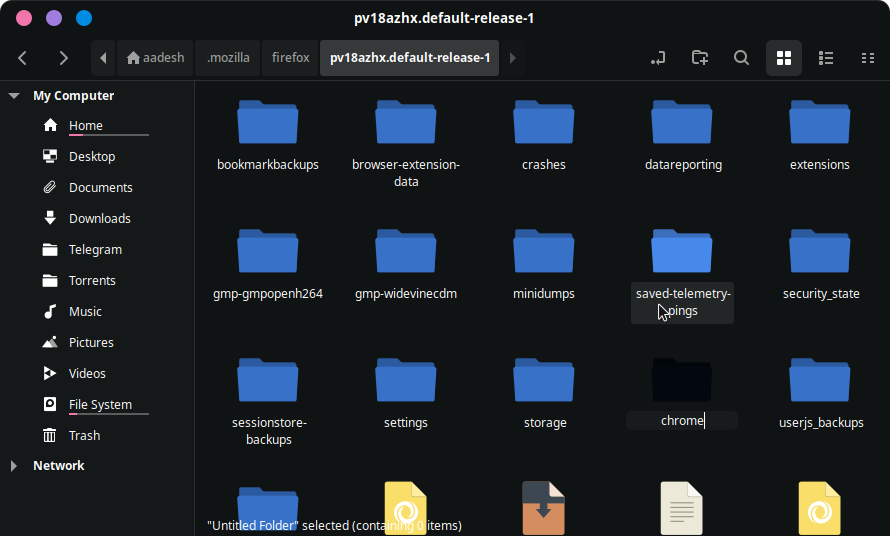
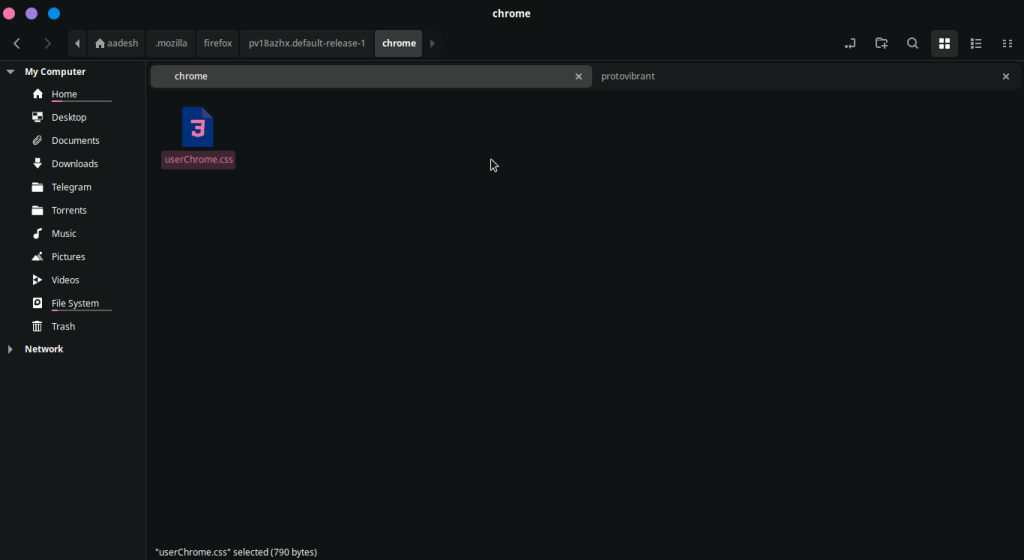
Now, just click on the ‘Open Directory’ and then create a folder named ‘chrome’ here.

Finally, you can move the downloaded CSS file into this chrome directory.

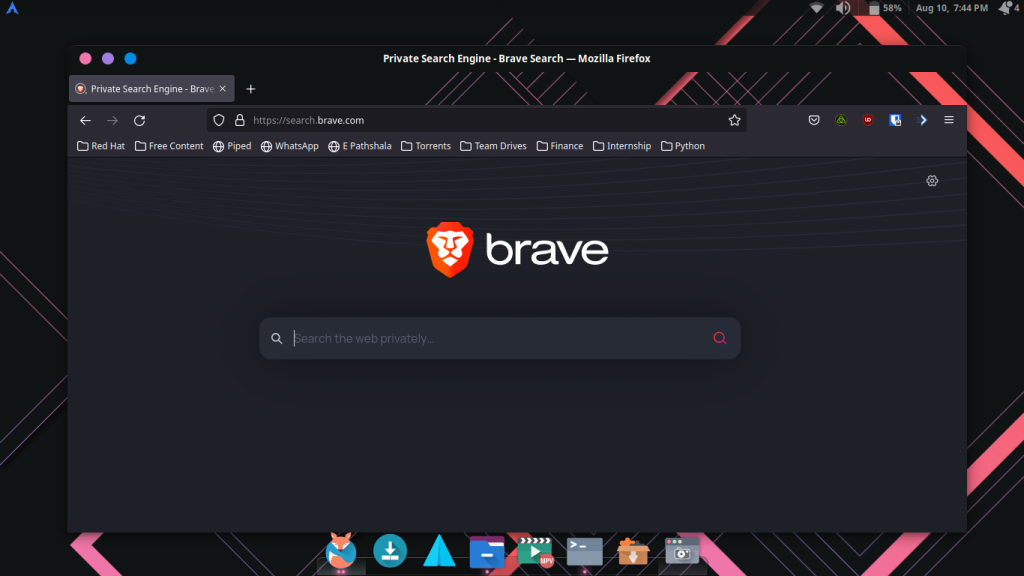
Once everything is done, simply restart your browser for changes to take effect.

As you can see, this Firefox interface is very similar to the default one except for the transparency effect, but there are many other themes available on the Firefox CSS store, so you can check out the themes which you like.
Summary
Note that the other themes mentioned on the CSS store might have different installation steps than mentioned above, so you might have to read their documentation from their respective GitHub pages.
Firefox’s interface is heavily customizable, and you can also use various extensions like Tree Style Tab to make it more appealing to the eye.
